
검색을 하다가 정말 정리가 잘된 사이트가 있어 가져왔다. https://blog.codef.io/
개발 방식에 따라 나뉘는 세 가지 앱의 종류인 네이티브 앱, 웹 앱, 하이브리드 앱의 개념부터 장단점까지 알아보자.
모바일 기기에 최적화 된 “네이티브 앱(Native APP)”
‘네이티브 앱(Native APP)’이란 모바일 기기에 최적화된 네이티브 언어로 개발된 앱을 뜻한다.
국가별로 언어가 다르듯, 모바일 운영체제도 개발을 위해 각기 다른 언어를 사용해야 한다.
안드로이드 운영체제의 대표적인 네이티브 언어는 코틀린(Kotlin) 또는 자바(Java)이며, iOS는 스위프트(Swift) 또는 오브젝티브 C(Objective C)이다.
해당 언어를 기반으로 각 모바일의 운영체제에 딱 맞는 앱을 개발하면 그것이 네이티브 앱이다.
예를들면, 구글 플레이 스토어나 앱 스토어 등 앱 마켓에 등록된 대부분의 애플리케이션을 네이티브 앱이라고 보면 된다.
계산기나 노트 등 스마트폰에 기본적으로 셋팅된 앱이나 대부분의 게임 앱이 네이티브 앱의 대표적인 사례.

네이티브 앱은 특정 플랫폼에 맞춰 개발되기 때문에 스마트폰에서 기본적으로 제공되는 기능을 쉽게 활용할 수 있다.
앱을 처음 실행했을 때 카메라, 마이크, GPS 등에 접근 권한을 요구했고 해당 기능을 앱 내에서 자유롭게 쓸 수 있다면 네이티브 앱일 가능성이 크다.
네이티브 앱은 자유도가 높은 반면, 개발하는데 시간과 비용이 많이 든다는 단점도 있다.
운영체제에 따라 다른 개발 언어를 다룰 줄 알아야 하므로, 앱 개발을 위해 기업에선 안드로이드 앱 개발자와 iOS 앱 개발자를 별도로 채용해야 한다.
네이티브 앱(Native APP)의 장점
- 각 운영체제에 최적화된 방식으로 만들어지므로 앱의 구동 속도가 빠르고 안정적이다.
- 높은 사양의 그래픽으로 원하는 디자인을 구현할 수 있다. (비주얼이 화려한 게임은 대부분 네이티브 방식으로 앱 개발이 이루어짐)
- 디바이스 전체에 접근 권한을 가질 수 있기 때문에 기기 자체의 기능을 앱에 활용할 수 있다.
네이티브 앱(Native APP)의 단점
- 다른 운영체제에서 호환이 되지 않기 때문에 안드로이드와 iOS 앱을 별도로 개발해야 한다.
- 다른 앱 개발 방식에 비해 제작하는 데에 비용과 시간이 많이 든다.
- 앱에 수정사항이 생기는 경우 앱 마켓의 심사를 거치고 전체 업데이트를 진행해야 한다.
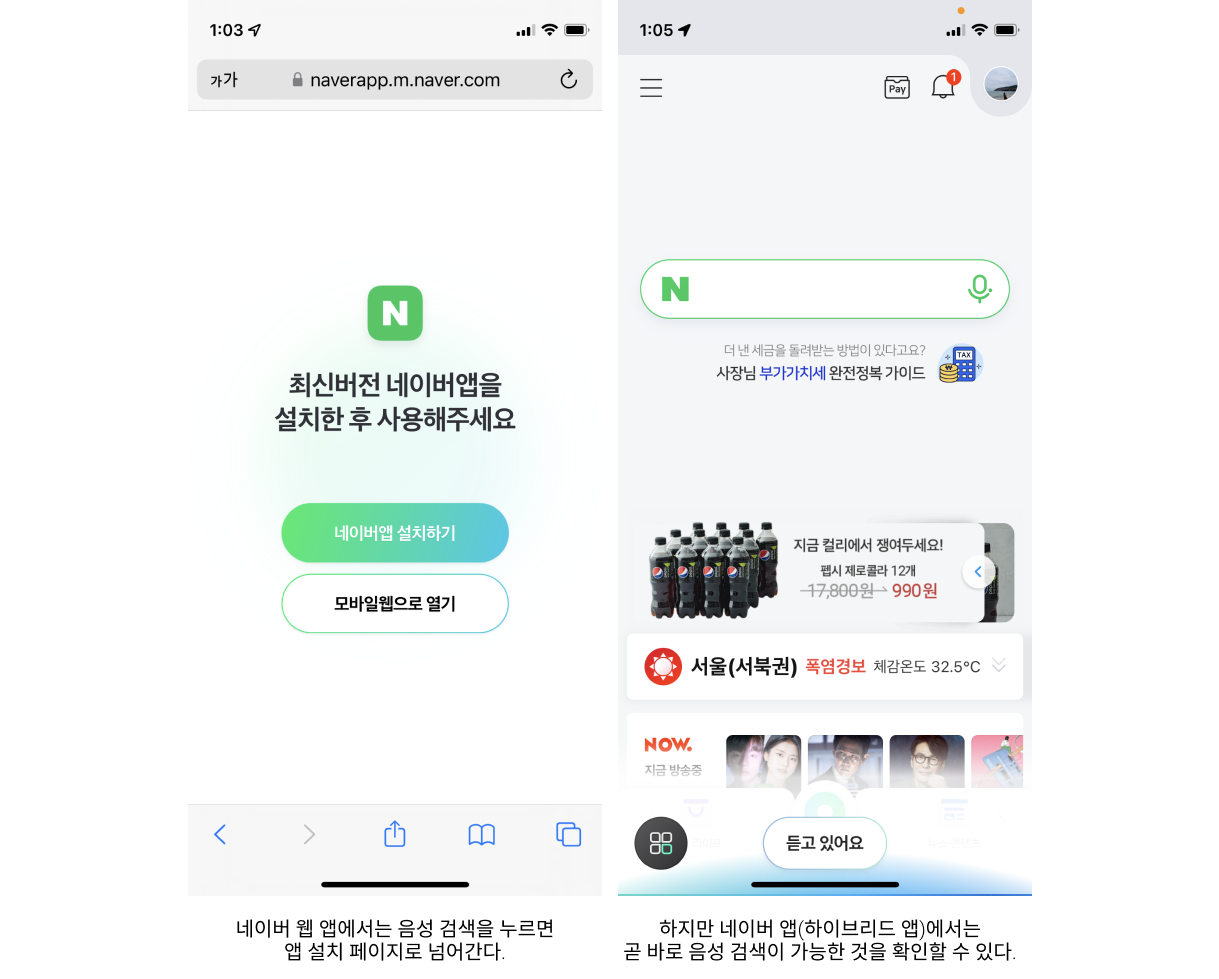
웹 기술로 구현한 “웹 앱(Wed APP)”
네이티브 앱처럼 보이고, 기능 또한 앱과 동일하게 구현되지만, 웹 기술을 활용하여 만들어진 앱을 ‘웹 앱(Wed APP)’이라고 한다.
네이티브 앱과 달리 웹 앱은 웹 기반의 HTML, CSS, Javascript 등을 활용하며, 별도의 앱 파일을 설치하지 않고 인터넷 브라우저를 기반으로 작동된다.

앱 없이 인터넷을 통해 구동되는 것을 보면 일반 모바일 웹과 똑같은 것이라 느낄 수 있지만, 두 가지는 약간의 차이점이 있다.
모바일 웹의 경우 PC를 기준으로 제작된 뒤 모바일 화면 규격에 맞게 폰트나 이미지 등을 바꾼 것이지만, 웹 앱은 처음부터 모바일을 기준으로 제작되기 때문에 스마트폰 이용자에게 훨씬 편안한 환경을 제공한다.
하지만 모바일에 설치하는 앱이 아니므로 카메라나 음성 등 디바이스의 자체 기능에 접근은 할 수 없다.
웹 앱(Web APP)의 장점
- 인터넷 브라우저를 기반으로 작동하기 때문에 별도의 앱을 설치하지 않아도 된다.
- 표준 웹 언어로 만들 수 있기 때문에 상대적으로 제작 비용이 저렴하고 개발 기간도 짧은 편이다.
- 수정사항이 생겨도 앱 마켓의 심사를 거치치 않아도 되기 때문에 업데이트 속도가 빠르다.
웹 앱(Web APP)의 단점
- 디바이스에 접근 권한이 없기 때문에 카메라나 음성 인식 등의 기능을 활용할 수 없다.
- 앱 설치 대신 브라우저 실행 및 url 입력이나 별도의 링크 클릭 등의 과정을 거쳐야 해서 번거롭다.
- 네이티브 앱에 비해 상대적으로 구동 속도가 느리고 안정성도 떨어진다.
여기서 잠깐, 모바일 웹과 웹 앱의 차이점을 더 알아보자.
모바일 웹과 웹 앱은 실행 방식에 차이점이 있다.
모바일 웹은 화면의 일부분이 바뀔 때 전체를 서버에서 새롭게 불러오는 풀 브라우저 방식(Full Browsing), 웹 앱은 변경이 필요한 부분만 바꾸는 단일 페이지 방식(SPA, Single Page Application)을 사용한다. 따라서 모바일 웹이 웹 앱보다 속도가 느리다는 특징이 있다.
웹과 앱의 장점을 하나로 합친 “하이브리드 앱(Hybrid APP)”
‘하이브리드 앱(Hybrid APP)’은 네이티브 앱과 웹 앱의 개발 방식을 모두 사용한다.
앱의 화면이나 기능 등 콘텐츠 영역은 웹 기반으로 제작하고 겉모습은 앱 마켓 등록과 설치를 위해 네이티브 앱으로 포장한 것이다.
두 가지 개발 방식을 이용하므로 웹과 앱의 API를 모두 사용할 수 있습니다. 따라서 웹 앱에서는 불가능 했던 디바이스 자체 기능에 접근할 수 있다.

이렇듯 하이브리드 앱은 웹과 앱 개발의 장점을 모두 가지고 있다.
하지만 패키징에 모바일 운영체제 별 네이티브 개발 언어를 활용해야 하기 때문에 각 기술에 대한 전문지식이 있어야 하고, 앱의 콘텐츠가 웹에서 실행되기 때문에 브라우저 성능에 따라 속도가 떨어질 수 있다는 문제점도 있다.
하이브리드 앱(Hybrid APP)의 장점
- 웹 기술을 기반으로 제작되지만, 모바일 API도 사용할 수 있으므로 디바이스의 자체 기능을 활용할 수 있다.
- 네이티브 앱에 비해 개발 비용 및 시간을 절약할 수 있다.
- 한 번 개발해두면 패키징을 바꾸는 방식으로 여러 플랫폼에 대응할 수 있다.
하이브리드 앱(Hybrid APP)의 단점
- 네이티브 앱 개발 지식이 필요하다.
- 브라우저의 성능이 떨어지면 앱 구동 속도가 저하된다.
- 네이티브 앱에 비해 디자인의 자유도가 떨어진다.
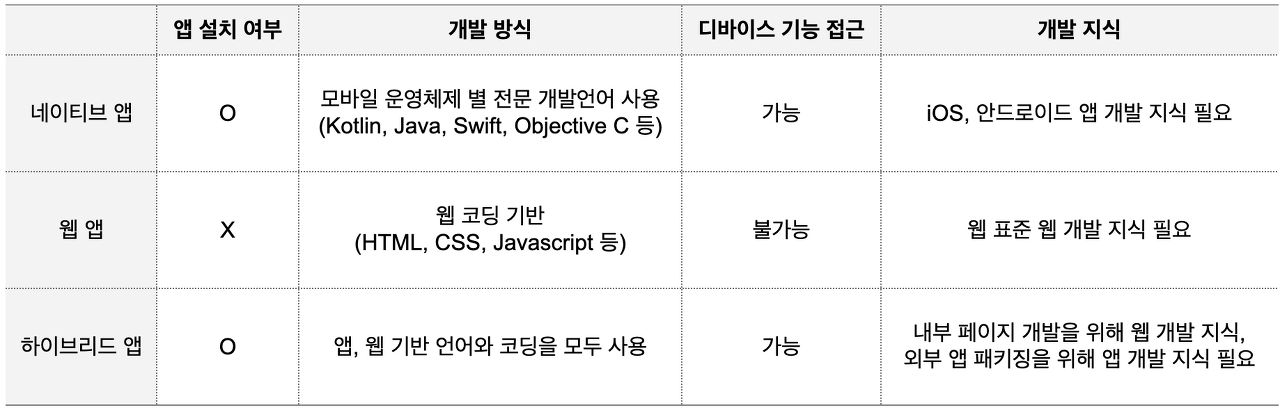
네이티브 앱, 웹 앱, 하이브리드 앱 비교

출처-
https://blog.codef.io/app_kinds/
'1일1CS' 카테고리의 다른 글
| 43. 클린코드 와 리팩토링 (0) | 2023.01.25 |
|---|---|
| 42. NoSQL이랑 RDBMS의 특징과 차이점 (0) | 2023.01.20 |
| 40. [운영체제] 프로세스(Process)와 스레드(thread) (0) | 2023.01.18 |
| 39. [Database] ORM이란? (0) | 2023.01.17 |
| 38. 인터페이스와 추상클래스의 차이 (0) | 2023.01.16 |





댓글