
변수(variable)는 숫자나 문자와 같은 데이터를 저장하는 그릇 같은 거다.
정확히는 데이터가 컴퓨터 메모리에 저장되는 주소를 말한다.
변수를 설정할 때는 대충지으면 안되고 정말 간단하지만 누구나 그 변수가 무엇을 의미하는지 알 수 있게 정해야한다.
특히 혼자 코테 나 개발할 때는 a,b,c 이렇게 간단하게 정할 때가 있었는데 정말 습관이 무서운거라고,,,,,정신 바짝차려야한다.
*자바스크립트에서 변수의 이름을 식별자(identifier)이라고 한다.*
변수 이름을 지을 때는 몇가지 규칙을 지켜야 한다.
1. 변수 이름에는 영어 알파벳,숫자,밑줄,$을 사용한다.
2. 변수 이름은 숫자로 시작하면 안된다.
3. 변수에서는 동일한 알파벳의 대문자와 소문자는 엄연히 다른 것이다. ex) Coffee ,coffee
4.변수 이름을 길게 지을 경우엔 밑줄(_)이나 캐멀 케이스(CamelCase)가 사용된다.
자바스크립트에서는 var, let, const를 사용해서 변수를 선언할 수 있다.
이 3개의 차이점을 알아보자.
# var
- 중복 선언 가능
- 재할당 가능
원조 변수선언 방식으로, 변수가 동일한 이름으로 중복 선언이 가능하다.
즉, 마지막에 할당된 값이 최종 변수에 저장된다.
var coffee = "아이스 아메리카노";
console.log(coffee);
var coffee = "라떼";
console.log(coffee);
title = '라떼';
console.log(coffee);
var를 사용하여 마지막으로 선언된 "라떼"가 출력된 걸 볼 수 있다.
잊지말자! 중복선언이 가능하고 재할당이 가능! 마지막으로 할당된 값이 최종변수가 된다.
# let
- 중복선언불가
- 재할당 가능
let은 var와 달리 중복선언 시, 해당 변수는 이미 선언되었다는 에러 메시지를 알려준다.
let name = "개랄발랄";
console.log(name);
let name = "개랄지랄";
console.log(name);
name = "랄랄랄랄"
console.log(name);
위의 사진과 같이 let은 같은 변수명을 사용하면 이미 있다는 에러메시지가 나오는 것을 알 수 있다.

같은 변수명인 것을 주석처리하고 다시 실행해보니 잘 나오는 것을 알 수 있다.
잊지말자! let은 중복선언이 불가하지만 재할당은 가능하다. 중복선언이 되면 에러메시지로 친절하게 알려준다.
# const
- 중복선언 불가
- 재할당 불가
const는 둘다 안된다.
이 변수는 이 코드에서 오직 이것만 있으면 좋겠어! 할때 사용하면 좋을 변수이다.
const name = "개랄발랄";
console.log(name);
const name = "개랄지랄";
console.log(name);
name = "랄랄랄랄"
console.log(name);
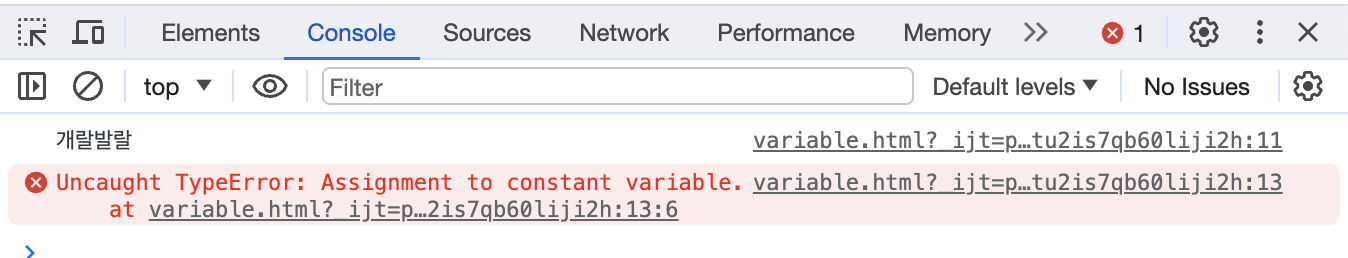
이렇게 중복선언 에러메시지가 나온다.
중복선언된 부분을 주석처리하고 다시 실행해보면

위의 사진처럼 재할당 오류메시지가 나온다.
잊지말자! const는 중복선언도, 재할당도 불가능한 변수선언방식이다.
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 처음부터 다시 시작하자,,,우리,,, (0) | 2023.10.16 |
|---|---|
| [JS] 정규식으로 유효성 검사하기(feat.AJAX) (2) | 2023.05.06 |



댓글