
사용자에게 정보를 받을 때 inputbox에 값을 입력받고 올바르게 입력했는지 유효성검사를 한다.
자바스크립트로 유효성 검사 + 안내문구를 나타나게 만들어 보았다.
정규식 유효성검사라고 검색을 해보면 id, pw, e-mail 등 다양한 정보를 검사할 수 있다.
그중에서 host번호와 port번호에 대한 유효성 검사를 하려고 한다.
1. html화면 만들기

<body>
<div class="p-5 text-center">
<h1>정규식으로 유효성검사하기</h1>
<div class="pt-3">
<div class="p-3">
<span>host 번호 : <input type="text" id="host"></span>
<span id="helperHost" style="display: none; color: blue;">숫자를 확인해 주세요.</span>
</div>
<div class="p-3">
<span>port 번호 : <input type="text" id="port"></span>
<span id="helperPort" style="display: none; color: blue;">숫자를 확인해 주세요.</span>
</div>
</div>
</div>
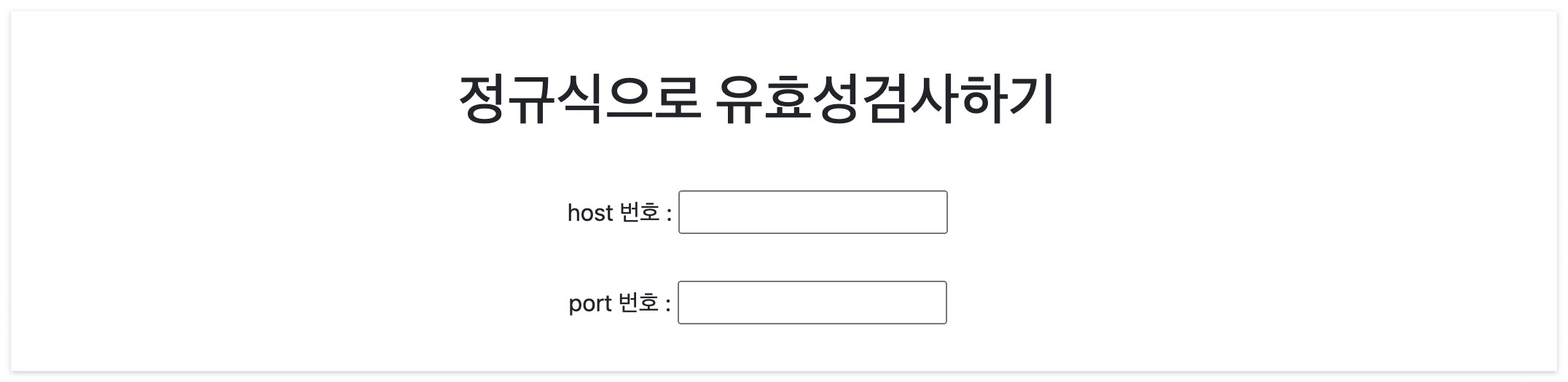
<script src="main.js"></script>아직은 input box만 있는 모습이지만, 코드를 보면 helperText가 숨어있는 걸 볼 수 있다.
2. 정규식 알아보기
여기서,
host번호는 대부분 IPv4를 사용하고 있기 때문에 xxx.xxx.xxx.xxx 형식을 가지고 있다.
- IP 주소 (IPv4)
^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$- IP 주소 (IPv6)
^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$
port번호는 3가지 종류로 나눌 수 있다.
- 0번 ~ 1023번: 잘 알려진 포트 (well-known port)
- 1024번 ~ 49151번: 등록된 포트 (registered port)
- 49152번 ~ 65535번: 동적 포트 (dynamic port)
제가 사용한 포트번호 정규식은 4자리만 검사하게 했지만 5자리도 가능.
//4자리
^([0-9][0-9][0-9][0-9])$
//5자리
^([0-9][0-9][0-9][0-9][0-9])$
//5번째 숫자가 있어도 없어도 될때
^([0-9][0-9][0-9][0-9]?)$
더 다양한 정규식을 보고 싶다면 아래링크로 들어가 보세요
https://jizard.tistory.com/371
자주쓰는 정규식 패턴 (Email, IP, Youtube, URL...)
연속 3번 클릭하면 정규식 전체가 복사됩니다. IP 주소 (IPv4) ^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$ IP 주소 (IPv6) ^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){
jizard.tistory.com
3. 스크립트코드
1. host, port 변수 / helperText변수 / 정규식 변수를 선언해 준다.
$(document).ready(function(){
var host = document.getElementById("host");
var port = document.getElementById("port");
var helperHost = document.getElementById("helperHost");
var helperPort = document.getElementById("helperPort");
var regHost = /^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$/;
var regPort = /^([0-9][0-9][0-9][0-9])$/;각각의 id를 지정해 준 다음 id로 값을 받아왔다.
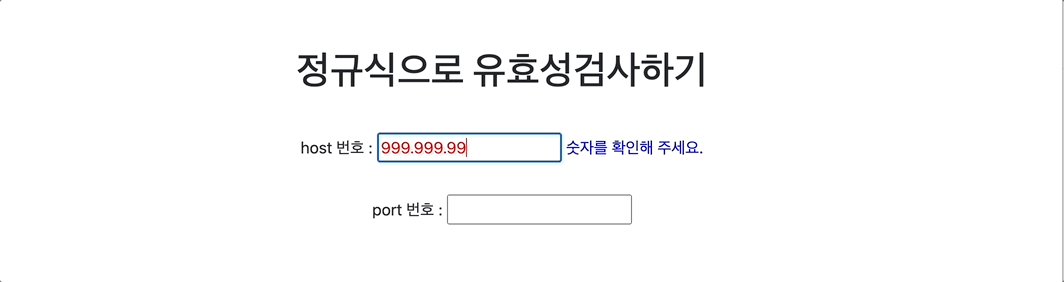
2. 정규식과 맞지 않으면 빨간색으로 색 바꾸고, helperText 띄우기 (host와 port의 변수만 다르고 코드는 똑같음!)
//host red
host.addEventListener("change", function(num){
if(!regHost.test(host.value)){ //만약 정규식과 입력받은 값이 다르다면
host.style.color = "red"; //글씨를 빨간색으로 변경
helperHost.style.display = "inline"; //안내문구 띄우기
host.focus();
}else{ //입력받은 값이 정규식에 부합한다면
helperHost.style.display = "none"; //안내문구 안띄움
};
return false;
});실렉터를 정하여 해당 실렉터의 값이 변할 경우 변화를 캐치하는 제이쿼리 change 이벤트를 사용하였다.
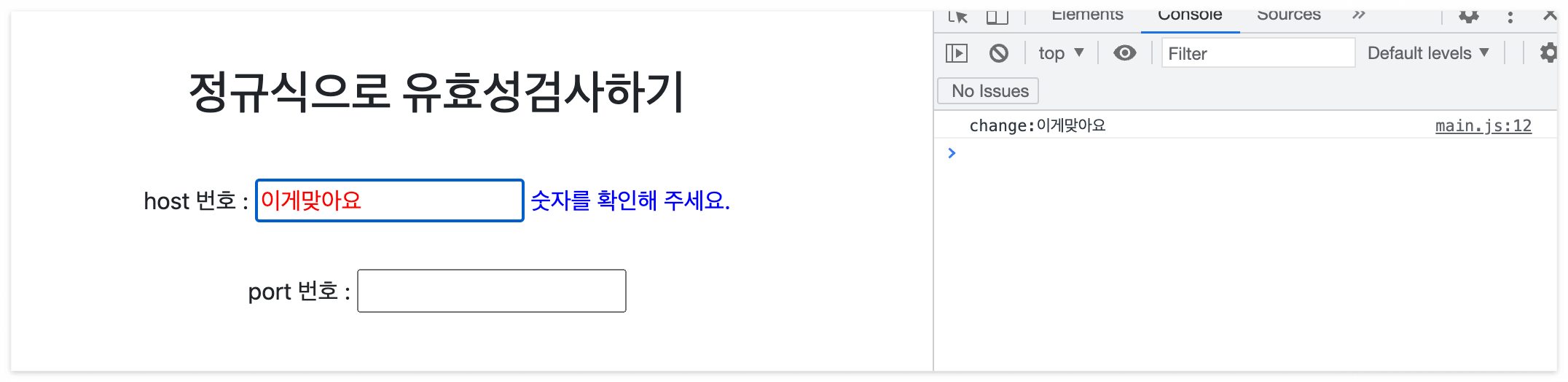
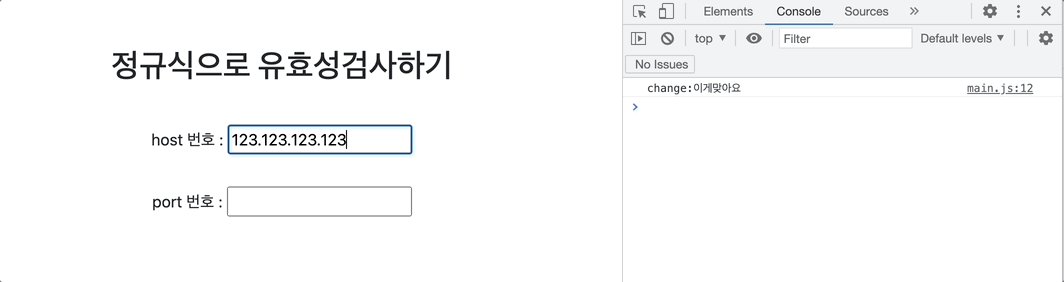
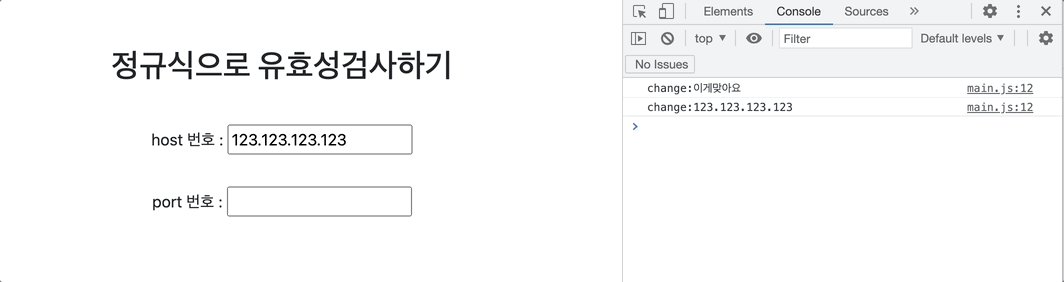
console.log('change:'+ host.value)
찍어서 확인해 보기.

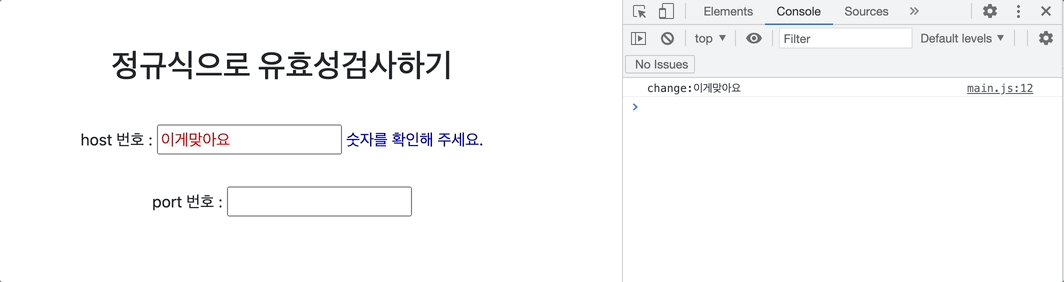
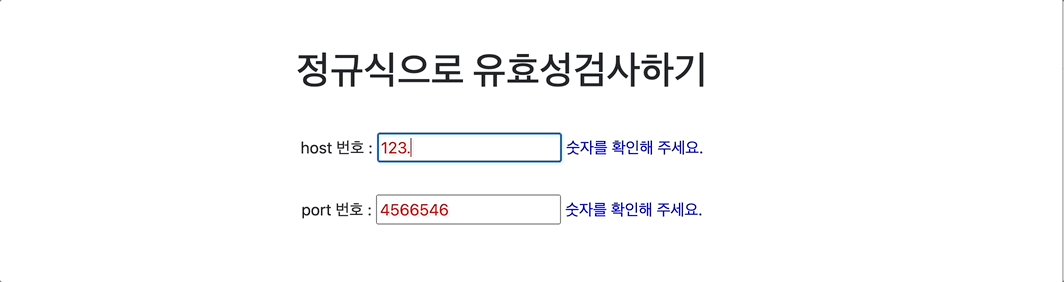
변경된 값이 잘 찍히는 것이 보이고, 글자색과 안내문구도 잘 뜨는 걸 볼 수 있다.
. focus() 함수는 포커스를 다시 가져오는 함수인데, 값을 입력했는데 유효성에 통과하지 못하고 id가 host인 곳에서 벗어나면 다시 커서가 host inputbox로 오게끔 한 것이다.
3. 정규식과 같다면 글자색 검정으로 변경 & 안내문구 없애기
//성공하면 다시 검정색& 안내문구 없애기
host.addEventListener("keyup", Key1, false);
function Key1(e){
if (regHost.test(host.value)){ //정규식과 같다면
host.style.color = "black"; //글자색 검정으로변경
helperHost.style.display = "none"; //안내문구 없애기
};
return false;
};
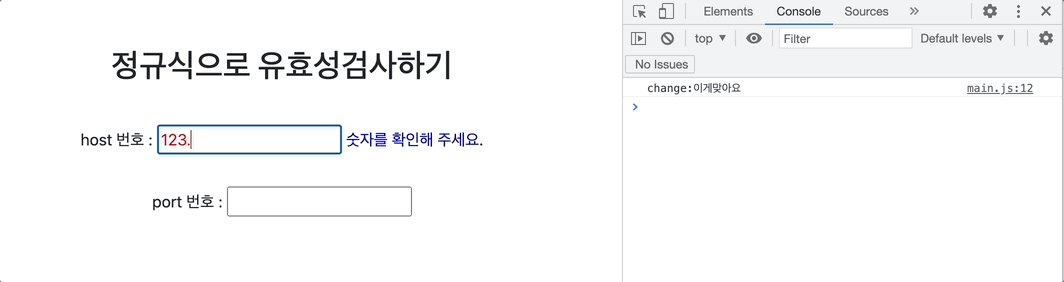
여기서 사용한 keyup 이벤트는 키보드 이벤트이다.
keyup이벤트는 사용자가 키보드에서 손을 땠을때 발생하는 이벤트이다.
사용자가 키보드에서 입력을 다 함과 동시에 유효성검사가 바로 실행되게끔 하기 위해 사용했다.
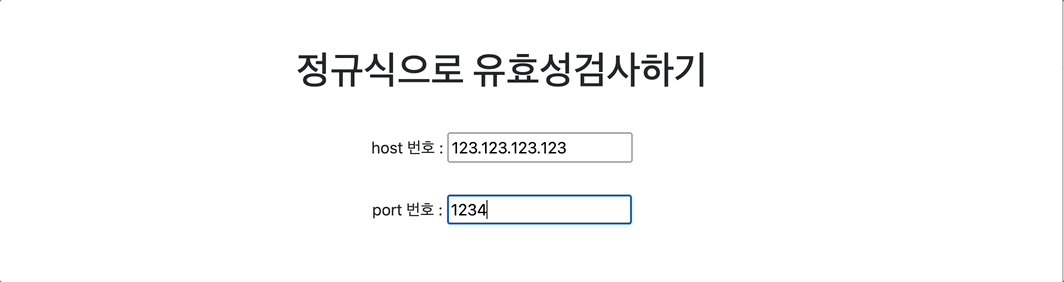
4. 완성!!

'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 넌 var니?let이니?const니? (2) | 2023.10.17 |
|---|---|
| [JS] 처음부터 다시 시작하자,,,우리,,, (0) | 2023.10.16 |



댓글